Responsive Web Design to podejście do projektowania stron internetowych (sklepów) pod każdy wymiar ekranu. Niezależnie od tego czy klient posiada komputer typu desktop z 24 calowym monitorem, tablet, czy też telefon typu smartfon z ekranem 4 calowym – strona musi wyglądać dobrze i czytelnie. Twórcy wersji 1.6 sklepu Prestashop zadbali o pełną zgodność z podejściem RWD, co zaprezentujemy poniżej na łamach naszego serwisu „Jak Założyć Sklep Internetowy”
Przyjrzyjmy się jak sklep Prestashop 1.6 wygląda na różnej wielkości ekranach, a także jakie funkcje są bardziej lub mniej eksponowane. Jak wiadomo, na ekranie małym nie da się wyświetlić wszystkiego, dlatego pewne funkcje i bloki na stronie trzeba ukryć lub wyłączyć całkowicie. To wszystko dzieje się automatycznie.
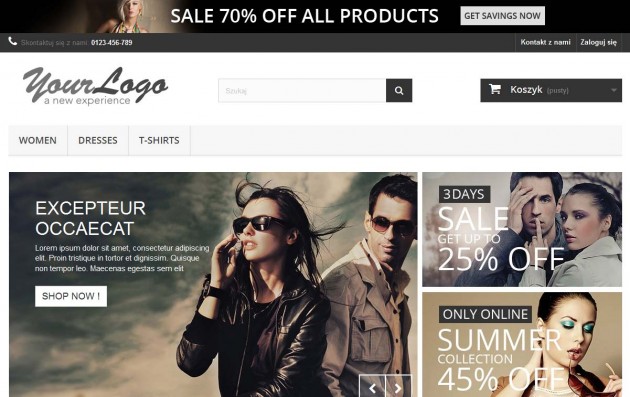
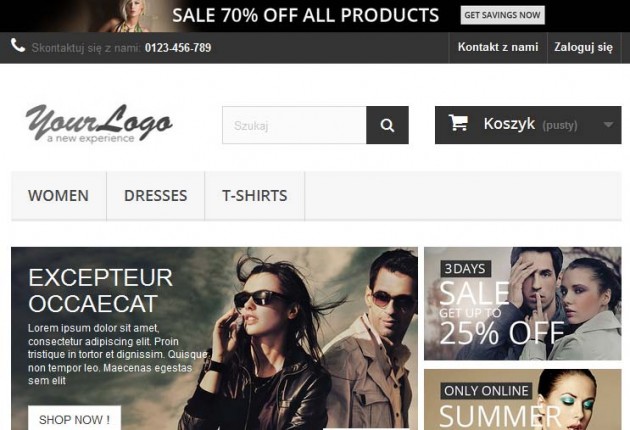
a) Zaczniemy od wersji sklepu na urządzenia stacjonarne (komputer typu desktop, laptop z ekranami o o szerokości większej niż około 1170px). Jak widać poniżej strona główna sklepu prezentuje się w pełnej okazałości:

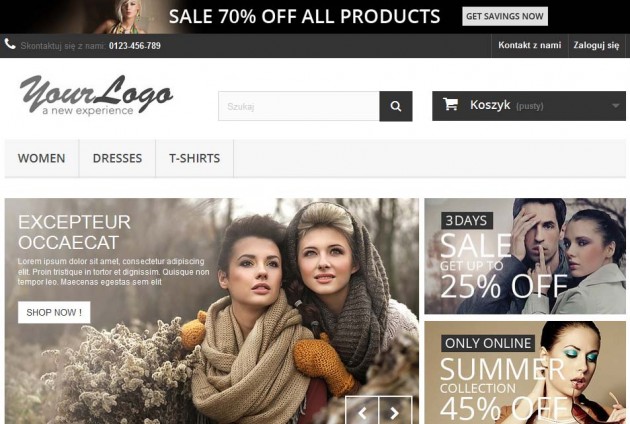
b) Kolejna wersja przeznaczona jest do komputerów wyświetlających obraz w szerokości 940-1170px Jak widać przy tej szerokości nie trzeba jeszcze rezygnować z żadnego bloku czy też funkcjonalności. Następuje to lekkie zmniejszenie grafik i czcionek.

c) Obszar kolejny jest przeznaczony dla monitorów o modnej kiedyś szerokości 1024px i tabletów na których coraz częściej dokonywane są zakupy w sklepach internetowych. Tutaj następuje kolejne zmniejszenie wielkości elementów wchodzących w skład strony i skurczenie wolnych przestrzeni wokół nich. Wielkość ta załącza się dla ekranów o szerokości około 720-940px.

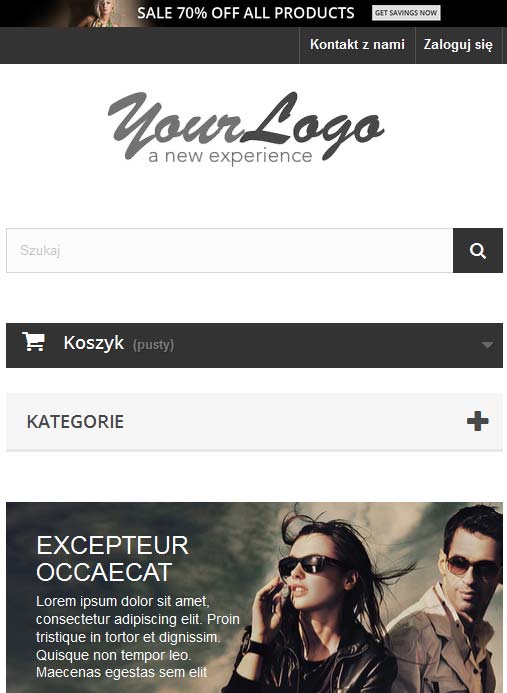
d) Ostatnia już wersja szerokości sklepu jest najciekawsza. Strona sklepu w tej wersji załączy się przy szerokości obrazu max 720px. Jest już mało miejsca. Zobaczmy poniżej co się zmienia:

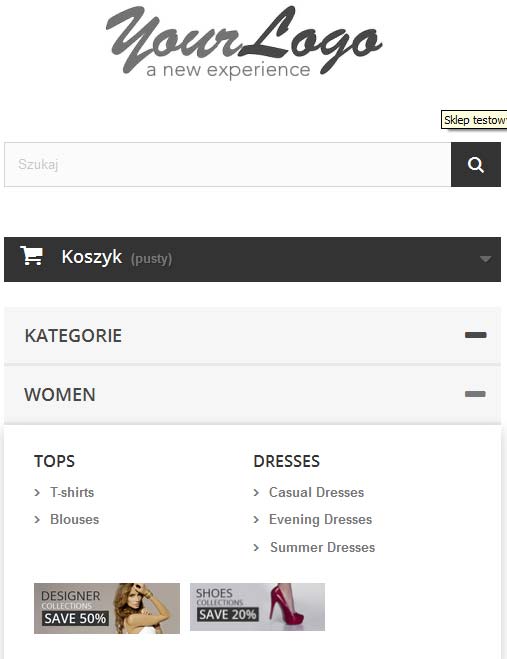
Z górnego paska znika napis: „Skontaktuj się z nami…” ponieważ w polączeniu z menu po prawej stronie może nie mieścić się na mniejszych ekranach. Kolejne zmiany pokazują że strona dąży do wyświetlania w pionie treści które wcześniej były dostępne w poziomie. A więc logo, koszyk i pole wyszukiwania ustawiają się jeden pod drugim. Teraz najciekawsza zmiana to przycisk „KATEGORIE”. Jest to teraz pojedynczy przycisk, rozwijany na żądanie – po kliknięciu. Poniżej można zobaczyć jak przejrzyście wygląda menu po kliknięciu na przycisku KATEGORIE a następnie wybraniu podkategorii „WOMEN”:

Zmiany w wyświetlaniu następują również w części strony poniżej. Zgodnie ze wspomnianą zasadą wyświetlane produkty, promocje itp. pokazują się jeden pod drugim. Strona sklepu Prestashop 1.6 ulega wydłużeniu, ale dzięki temu nie trzeba jej przewijać w poziomie, a wszystkie czcionki są dobrze widoczne na małym ekranie urządzenia mobilnego jakim jest np. smartphone czy też tablet. Osoby które chcą założyć sklep internetowy i są na etapie wyboru oprogramowania sklepu na podstawie powyższego artykułu, jeszcze raz mogą przekonać się, że sklep internetowy Prestashop to nowoczesne oprogramowanie podążające za najnowszymi trendami webowymi.