W zależności od oferowanych w naszym sklepie produktów, chcemy mieć możliwość wpłynięcia na rozmiar zdjęć wyświetlanych w sklepie.
Na stronie założyć sklep internetowy opiszemy jak samodzielnie ustawić rozmiar zdjęć. Przy powiększaniu zdjęć musimy pamiętać, że jeśli będą zbyt duże to ich przeglądanie w sklepie internetowym stanie się uciążliwe. Klienci posiadają różne wielkości monitorów, profesjonalna strona/sklep powinna wyświetlać się poprawnie w rozdzielczości monitora 1024×768. Jest to wciąż pewien standard przy tworzeniu stron, choć użytkownicy komputerów, zarówno stacjonarnych jak i przenośnych dysponują już matrycami o większej rozdzielczości.
Na początek podajmy gdzie można dokonać zmian wielkości obrazków na stronie sklepu internetowego Prestashop:
Panel administracyjny > ustawienia > obrazek
Znajdziemy tam listę 8 rozmiarów obrazków:
small 45 x 45 px
Jest to najmniejsze możliwe zdjęcie produktu w sklepie Prestashop. Pojawia się w oknie podsumowanie zakupów – po kliknięciu przycisku koszyk.
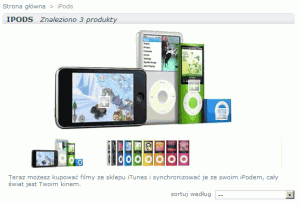
medium 80 x 80 px
zdjęcie pojawia się na stronie szczegółowych informacji o produkcie w tzw. mini galerii, po jego kliknięciu powiększa się zdjęcie powyżej.
large 300 x 300 px
Jak widać powyżej zdjęcie large pojawia się nad mini galerią trzech zdjęć iPod.
thickbox 600 x 600 px
To zdjęcie pojawia się po kliknięciu zdjęcia large na stronie szczegółowego opisu wyrobu.
category 500 x 150 px
Zdjęcie pojawi się po kliknięciu nazwy kategorii – screen poniżej
home 129 x 129 px
Wyświetlany na stronie głównej sklepu w bloku polecane produkty.
Tutaj nie powinniśmy zmieniać rozmiaru na większy, jak widać poniżej blok polecane produkty ma zdjęcia typu home w maksymalnym rozmiarze. Bezpiecznie można jedynie pomniejszyć zdjęcia.
large_scene 556 x 200 px
Ten rodzaj zdjęć pojawia się po wybraniu kategorii. Jak widać na screenie poniżej na zdjęciu pojawiają sie znaki +. Po najechaniu na nie pojawi się wyskakujące okienko w którym wyświetli się skrót informacji o produkcie. Ustawić rzutowaną strefę możemy tutaj:
panel administracyjny > katalog > rzutowanie zdjęć.
thumb_scene 161 x 58 px
Jest to miniatura zdjęcia large_scene i pojawia się poniżej niego.
Patrz powyższy screen.
—
Podsumowanie
Zdjęcia miniaturek w sklepie Prestashop są generowane podczas dodawania produktów. Ich wielkość jest optymalna a zmiany należy dokonywać tylko wtedy gdy jest to niezbędne.
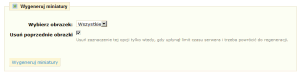
Po zmianie jednego z powyższych zdjęć należy wygenerować nowy zestaw miniaturek dla wszystkich produktów lub dla jednej grupy, tak jak to widać poniżej. Przechodzimy do zakładki: panel administracyjny > katalog > rzutowanie zdjęć i klikamy wygeneruj miniatury.